React Native and Veery Service interraction overview
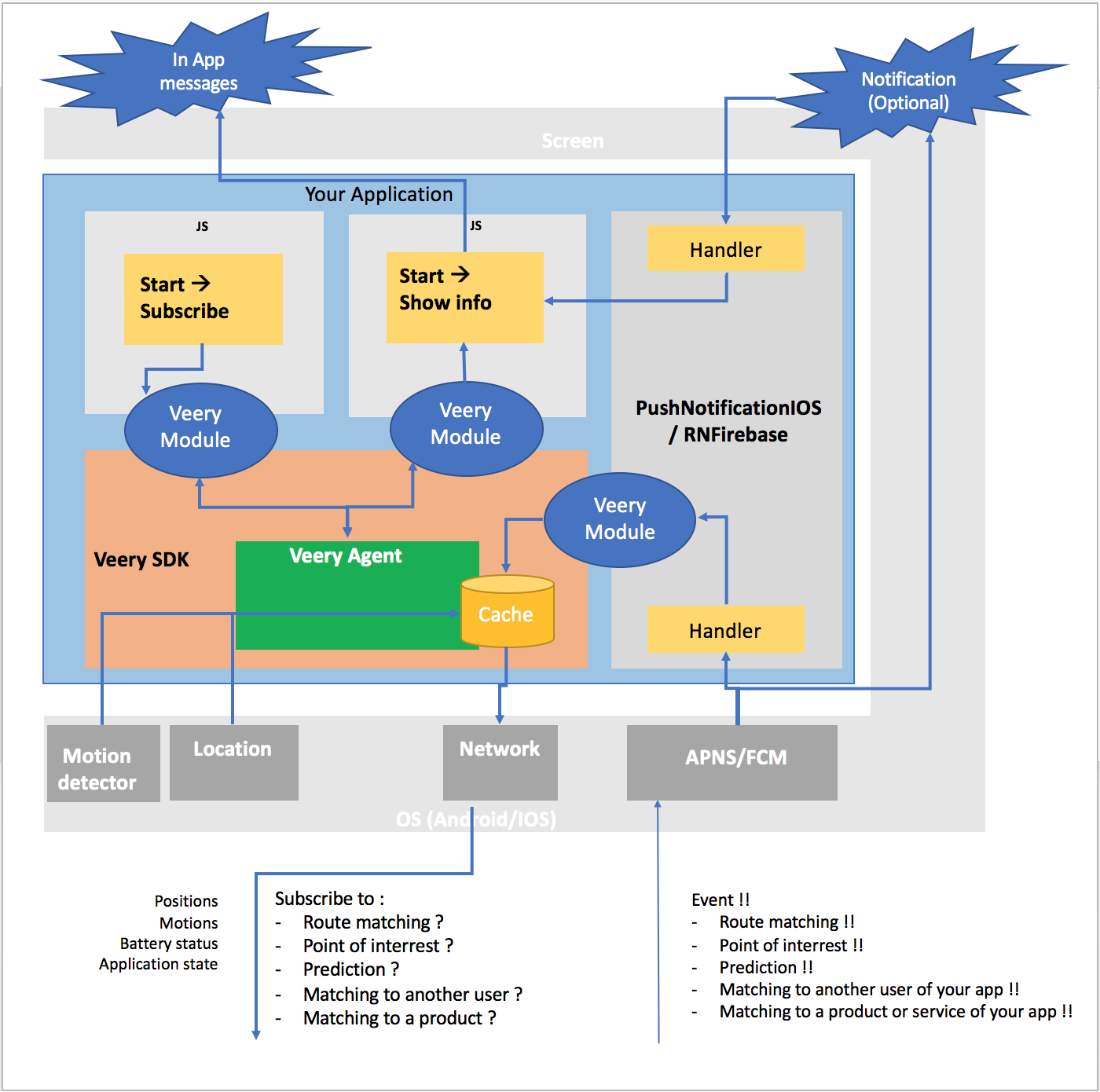
This section describes the overall architecture of the Veery SDK (including the Veery Agent) inside a react native application.

Veery use Apple Push Notification Service (APNs) for ios and Firebase Cloud Messaging (FCM) for android to receive matching events. These events could either be visible to the user (if you decided so) or stay quiet in the background.
This helps the Veery Cache to stay updated with the last information that may be required by the application.
Therefore the Veery SDK can be called easily and quickly as all calls will be synchronous (without the need of having the network connected at the time of the call).
As most Predictions and Matchings are made hours before the actual event, the application can use them any time required.
Veery also offers callback mechanisms for the app to quickly react when a Prediction or a Matching occurs.
As these events may be triggered when the user is not using your app, Veery can also trigger a push notification to the user.
In that case, the visible content (envelope) of the notification will have to be mentioned at the time your app subscribes to an event (like a trip Prediction).
As a result Veery helps you to create out-app Notifications without the need of a Notification server, as everything about the notification is configured by the app developper itself.
Minimal communication required between the app and Veery
This is described in the react native quick start page. So if you already performed the minimal integration the following information is presented just for your undestanding:
import Veery from 'react-native-veery';
Import a veery Native Module.
serviceConnect()
To start location. This should be called from the AppDelegate.
setApiKeySecret(String)
Set the Secret (password) attached to your API Key.
This is necessary to enable to use the backend based functions of Veery (Predictions, POI, Trips, Matchings, ...).
This should be called any time is called (Usually on the viewDidLoad of the ViewController), before any other calls to any other function of Veery.
This function scopes the agent, so it is not necessary to call it from all ViewControllers but only from the principal ViewController..
setVeeryToken(String)
Let Veery know what is the APNs or FCM token of the device.
This should be called from firebase.messaging().getToken().then((token) => {......}); for android(FCM) part and from PushNotificationIOS.addEventListener('register', function(token){.....}); for IOS(APNs) part.
VeeryNotificationHandler(notification,callback)
Transfers an APNs or FCM notification to Veery.
The APNs,FCM notifications that are supposed to be handled by Veery will have specific signature, so only messages for Veery will be handled by Veery.
This should be called from firebase.messaging().onMessage((message) => {.....}); for android(FCM) part and from PushNotificationIOS.addEventListener('notification',function(notification){....}); for IOS(APNs) part.
activate()
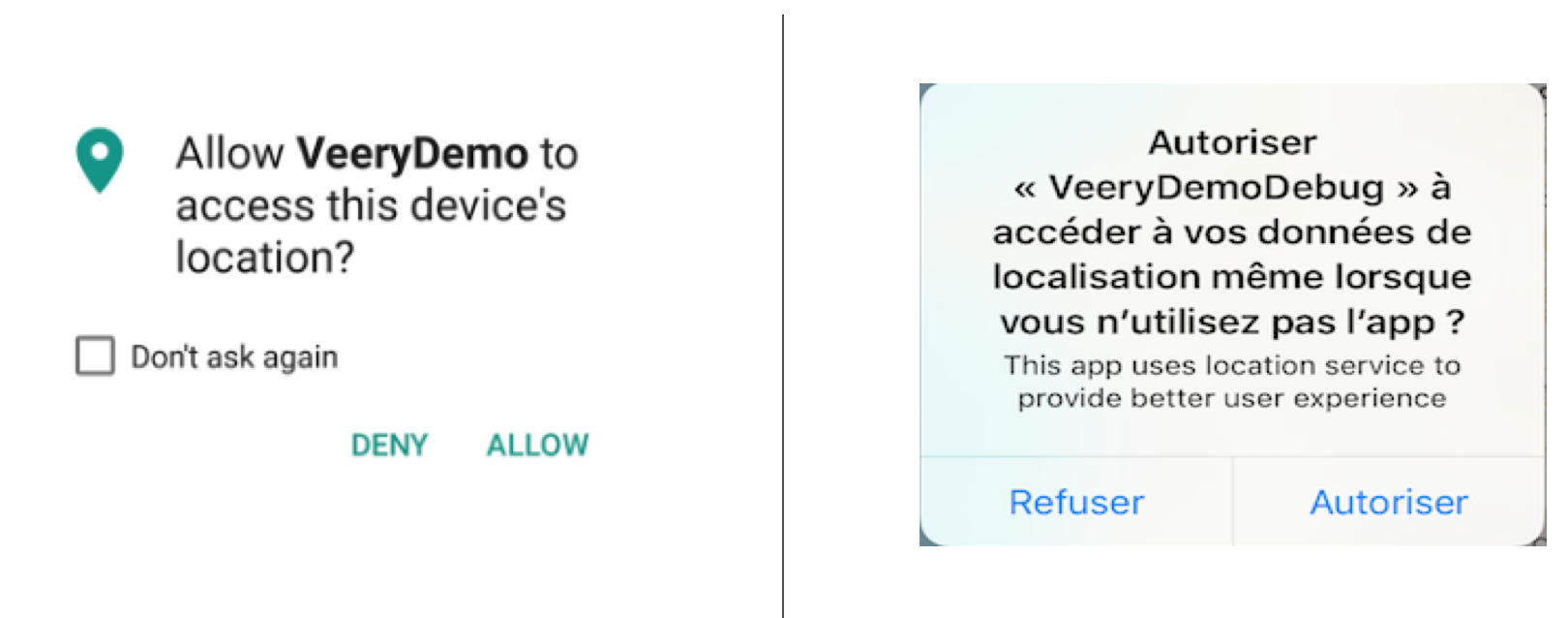
Turn the Veery agent into the geolocation mode required by your application (foreground, background, geo-predictive, ...).
It will request the necessary authorization from the user through the Android dialogs:

getStatus()
Allow to you to see :
- If veery integration is successfully.
- If the minimum required to use veery is completed.
- If the connection to veery backend established.
- Date of last positions sent to veery backend.
- If APNs Token sent to veery background.
- Date of last notification received from veery.