IOS and Veery Service interraction overview
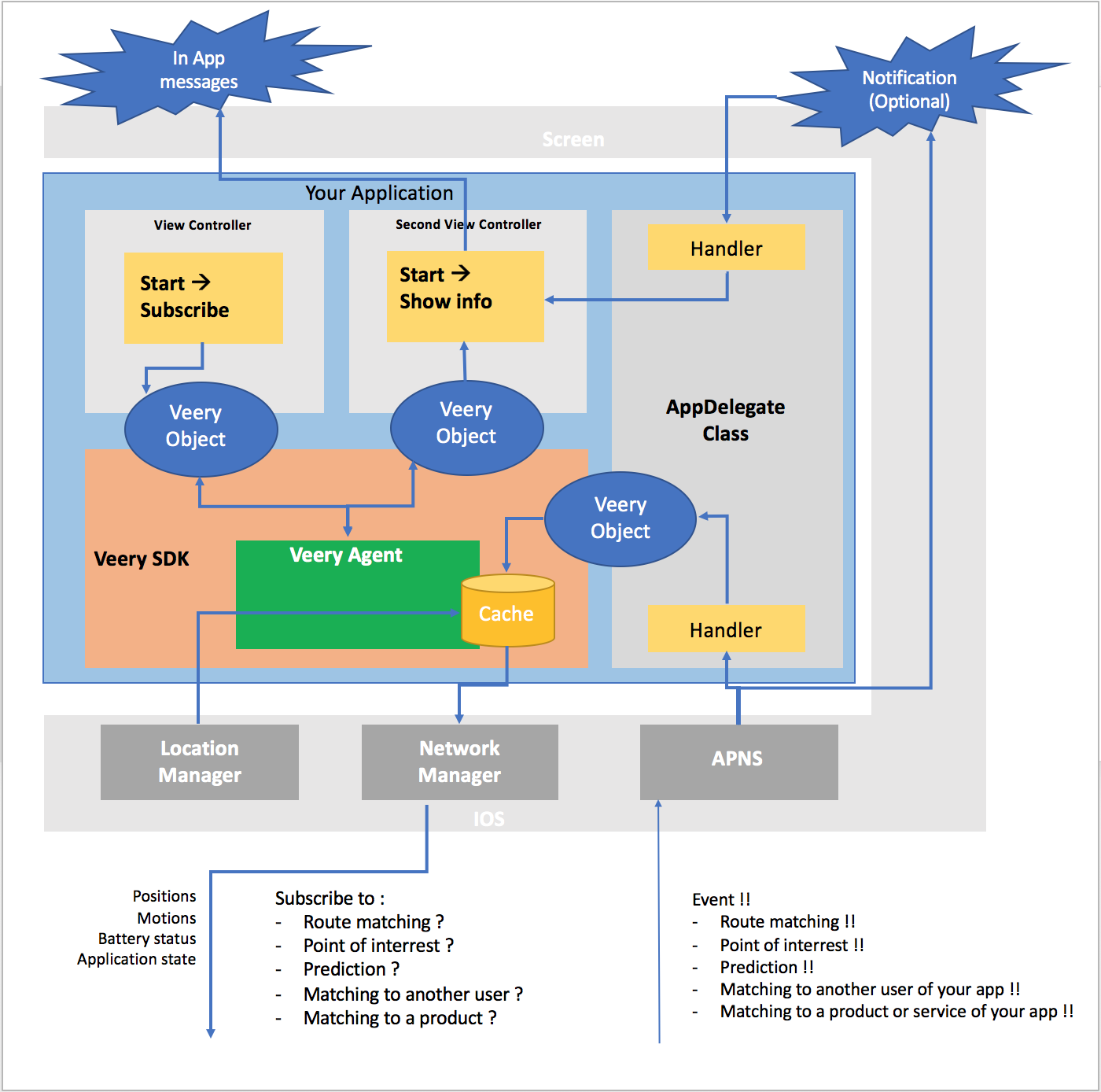
This section describes the overall architecture of the Veery SDK (including the Veery Agent) inside an ios application.

Veery use Apple Push Notification Service (APNs) to receive matching events. These events could either be visible to the user (if you decided so) or stay quiet in the background.
This helps the Veery Cache to stay updated with the last information that may be required by the application.
Therefore the Veery SDK can be called easily and quickly as all calls will be synchronous (without the need of having the network connected at the time of the call).
As most Predictions and Matchings are made hours before the actual event, the application can use them any time required.
Veery also offers callback mechanisms for the app to quickly react when a Prediction or a Matching occurs.
As these callbacks may be prevented of any visible messages to the user (when the user is not using your app at that time), Veery can also show a push notification to the user.
In that case, the visible content (envelope) of the notification will have to be mentioned at the time your app subscribes to an event (like a trip Prediction).
As a result Veery helps you to create out-app Notifications without the need of a Notification server, as everything about the notification is configured by the app developper itself.
Partial singleton pattern
The Veery class can be implemented as many time as required (usually once per activity using Veery).
The Veery Agent and the Veery Cache will be common (shared) between all instance of the class.
- Some functions calls will have impact on the Agent or the Cache (and therefore will impact all Veery Objects).
- Some functions will have impacts only on the local object.
Minimal communication required between the app and Veery
This is described in the ios quick start page. So if you already performed the minimal integration the following information is presented just for your undestanding:
Veery()
Constructor of a Veery object.
serviceConnect()
To start location. This should be called from the AppDelegate.
setApiKeySecret(_ secretapikey : String)
Set the Secret (password) attached to your API Key.
This is necessary to enable to use the backend based functions of Veery (Predictions, POI, Trips, Matchings, ...).
This should be called any time is called (Usually on the viewDidLoad of the ViewController), before any other calls to any other function of Veery.
This function scopes the agent, so it is not necessary to call it from all ViewControllers but only from the principal ViewController..
setAPNSToken(token : Data)
Let Veery know what is the APNs token of the device.
This should be called from AppDelegate in the didRegisterForRemoteNotificationsWithDeviceToken function
apnsMessageHandler(_ userInfo: [AnyHashable : Any])
Transfers an APNs notification to Veery.
The APNs notifications that are supposed to be handled by Veery will have specific signature, so only messages for Veery will be handled by Veery.
This should be called from AppDelegate in the didReceiveRemoteNotification function
activate(service : Int)
Turn the Veery agent into the geolocation mode required by your application (foreground, background, geo-predictive, ...).
It will request the necessary authorization from the user through the Android dialogs:

getStatus()
Allow to you to see :
- If veery integration is successfully.
- If the minimum required to use veery is completed.
- If the connection to veery backend established.
- Date of last positions sent to veery backend.
- If APNs Token sent to veery background.
- Date of last notification received from veery.