Class Veery
activateWithOptin(activate : Int, version : Int, optinView : Veery.OptinView?, optinImage : Veery.OptinImage, optinText : Veery.OptinText , optinButtonOK : Veery.OptinButton , optinButtonNO : Veery.OptinButton)
Requires Veery for iOS 1.4.0
This function fulfil all your requirements regarding the GDPR (EU Regulation on personal data) by calling to functions activate and userAgreedPurpose only after the user has approved the purpose for collecting his geolocation.
This function will call activate and userAgreedPurpose once the user has replied to the proposition
If you decide to create you own optin request message, you will have to make calls to activate and userAgreedPurpose yourself.
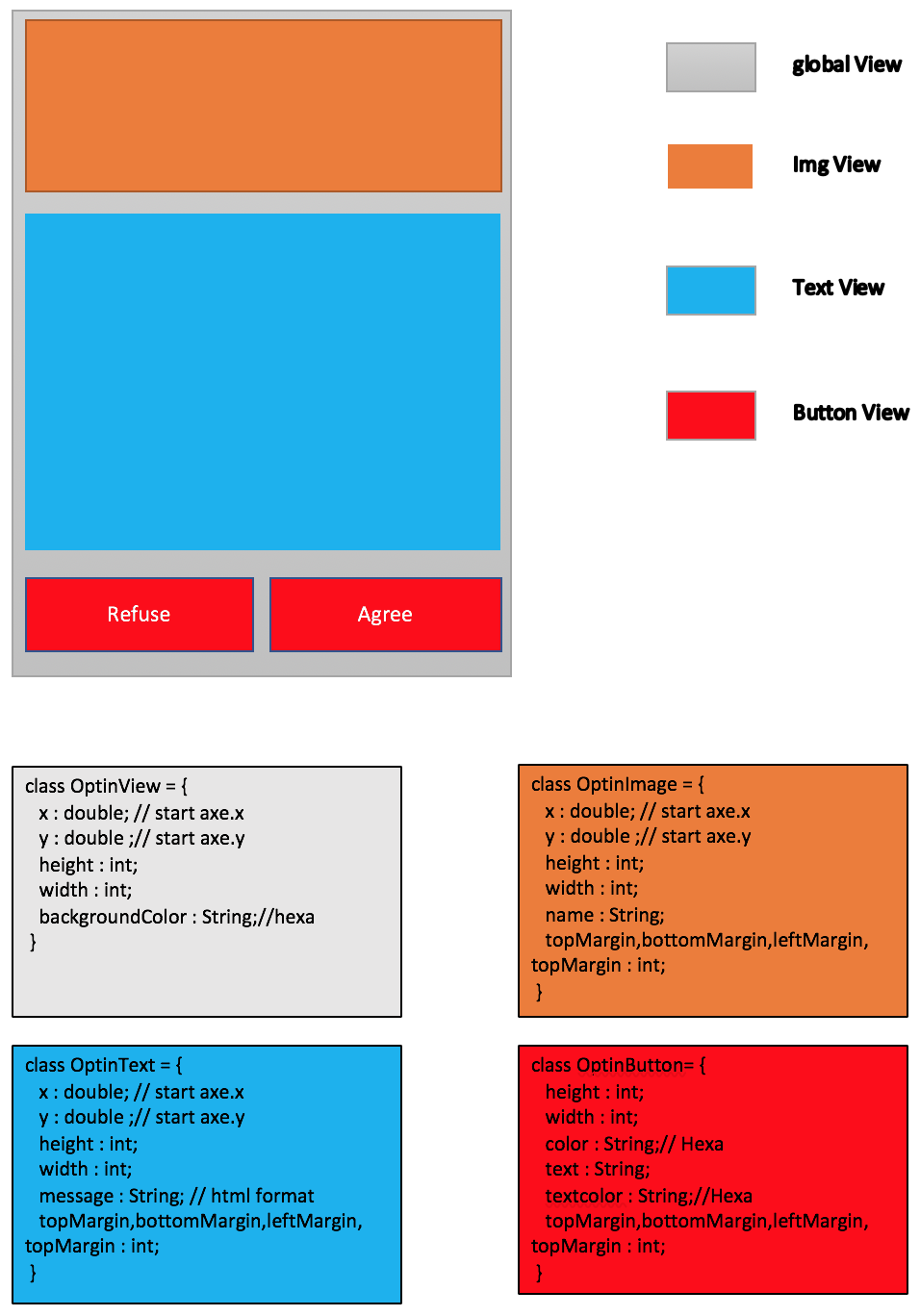
The following picture reflects the structure of the optin window created by activateWithOptin.

The Text view can be shown over the Image view to create any desired designs.
Parameters
| Param name | Type | Usage |
|---|---|---|
| activate | int | set the activate() mode that will be started if the user accepts |
| version | int | version of the Purpose that will be recorded for audit (GDPR requirement). |
| optinView | OptinView | is an OptinView object that allows you to define the size of your optin. |
| optinImage | OptinImage | is an OptinImage object that allows you to display your picture and define her size. |
| optinText | OptinText | is an OptinText object that allows you to display your message to explain for why reason you need to use the user location ( Html format ). |
| optinButtonOK | OptinButton | is an OptinButton object that allows you to set the title of the Approval Button. |
| optinButtonNO | OptinButton | is an OptinButton object that allows you to set the title of the Rejection Button. |
Returns
void
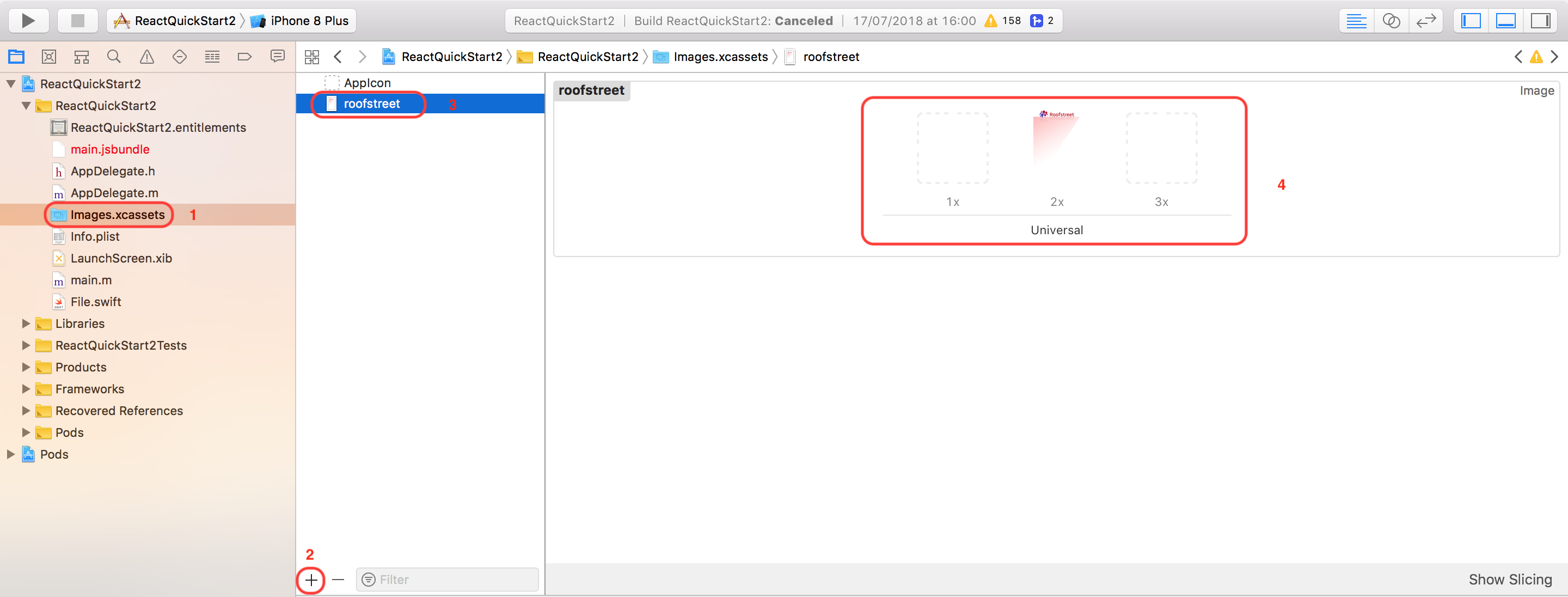
Add the picture

- Click in the Images.xcassets directory
- Add a new Image
- name your Image
- drop an drag your picture inside the zone.
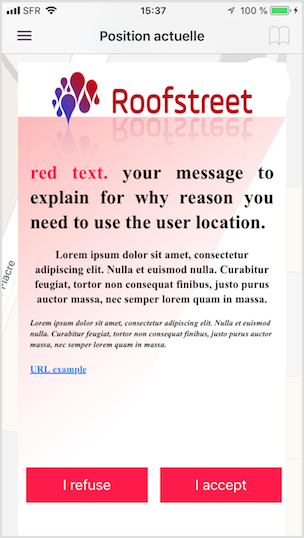
Usage / Example
//create OptinView object let optinView = Veery.OptinView() // create OptinImage object let optinImage = Veery.OptinImage() optinImage.name = "roofstreetb" let message = "<h1 style=\"text-align:justify;\"><font color = \"#ff1245\" >red text.</font> your message to explain for why reason you need to use the user location.</h1>" + "<h3 style=\"text-align:center;\"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.</h3>" + "<h5 style=\"text-align:left;\"><i> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa. </i></h5> " + "<b> <a href=\'https://www.roofstreet.io\'> URL example</a></b>" // create OptinText let optinText = Veery.OptinText() optinText.message = message //create the OptinButton object for the positive response let optinButtonOK = Veery.OptinButton() optinButtonOK.text = "I accept" optinButtonOK.color = "#ff1245" optinButtonOK.textColor = "#ffffff" // create the OptinButton object for the negative response let optinButtonNO = Veery.OptinButton() optinButtonNO.text = "I refuse" optinButtonNO.color = "#ff1245" optinButtonNO.textColor = "#ffffff" // set the activate mode desired let activate = Veery.BACKGROUND_GEOLOC+Veery.COLLECT+Veery.ROUTE_MATCH+Veery.PREDICTION+Veery.POINT_OF_INTEREST // set the version of the purpose let version = 1 // call the function activateWithOptin veery.activateWithOptin(activate: activate, version: version, optinView: optinView, optinImage: optinImage, optinText: optinText, optinButtonOK: optinButtonOK, optinButtonNO: optinButtonNO)
information
- If the user accept the purpose the optin will never shown to the user in the next call unless the version of purpose changes.
- If the user refuse the purpose the optin will shown in the next call.
- To check if the user are accepted or refused the purpose you can use veery.userAgreement()
User interaction
If the activate mode different than Veery.DEACTIVATE_ALL the optin will be displayed.

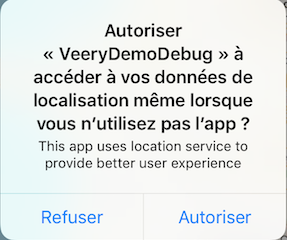
When the user accept the purpose : if not previously given by the user, it will request the necessary authorization to get Geolocation

Veery.BACKEND and Higher : if not previsously given by the user, it will request the necessary authorization to use Notifications.